【WordPress】グローバルメニューの作り方!SEOにも関係する重要な設定

グローバルメニューはサイト来訪者にサイト構造を一目で伝える重要な要素です。SEO的にもとても重要な項目できちんと設定しておかないといけません。WordPressではグローバルメニューを簡単に設置ができて、維持管理や編集も簡単です。設置の仕方を紹介します。
グローバルメニューとは

グローバルメニューはトップメニューなどとも呼ばれていて、webサイトを構成する上で重要な要素の一つです。
グローバルメニューを設置すると、サイト来訪者はサイト構造やカテゴリなどをすぐに理解できるというメリットがあります。
また、見にくる人間だけでなくSEO的にもとても重要で、サイトを巡回しているクローラーに対してもサイト構造を教える要素になっています。
WordPressではこのグローバルメニューが簡単に設定できます。
ブログと言われてフリーのブログサイトを思いつく人が多いと思いますが、フリーのブログサイトではグローバルメニューを設置できません。
グローバルメニューの設置の仕方

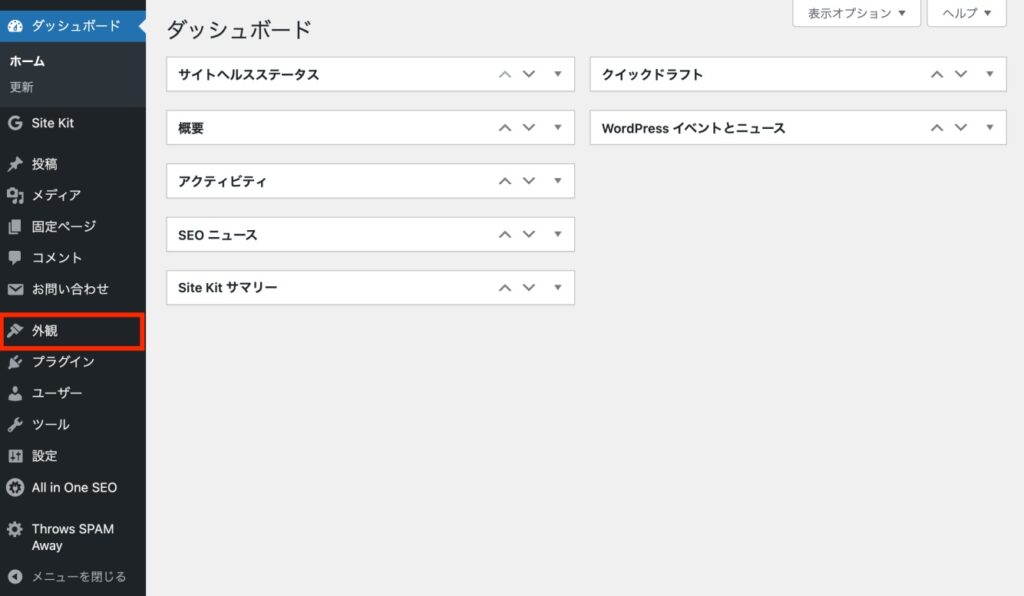
WordPressの管理画面です。
左側に設定メニューが並んでいます。その中に、外観という項目があります。

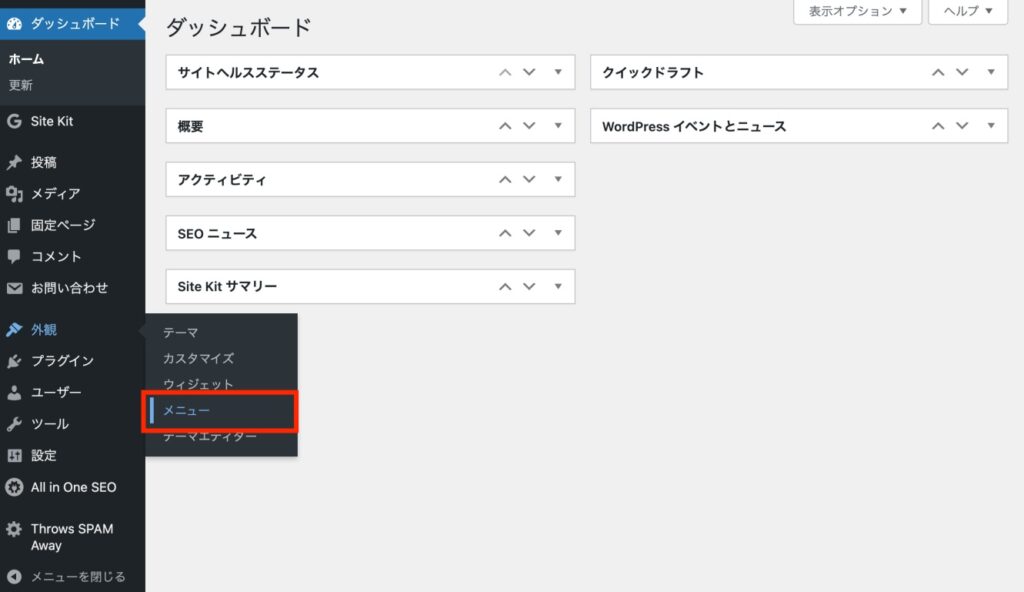
外観にマウスを合わせると、新たに項目が表示されます。
中にあるメニューをクリックします。

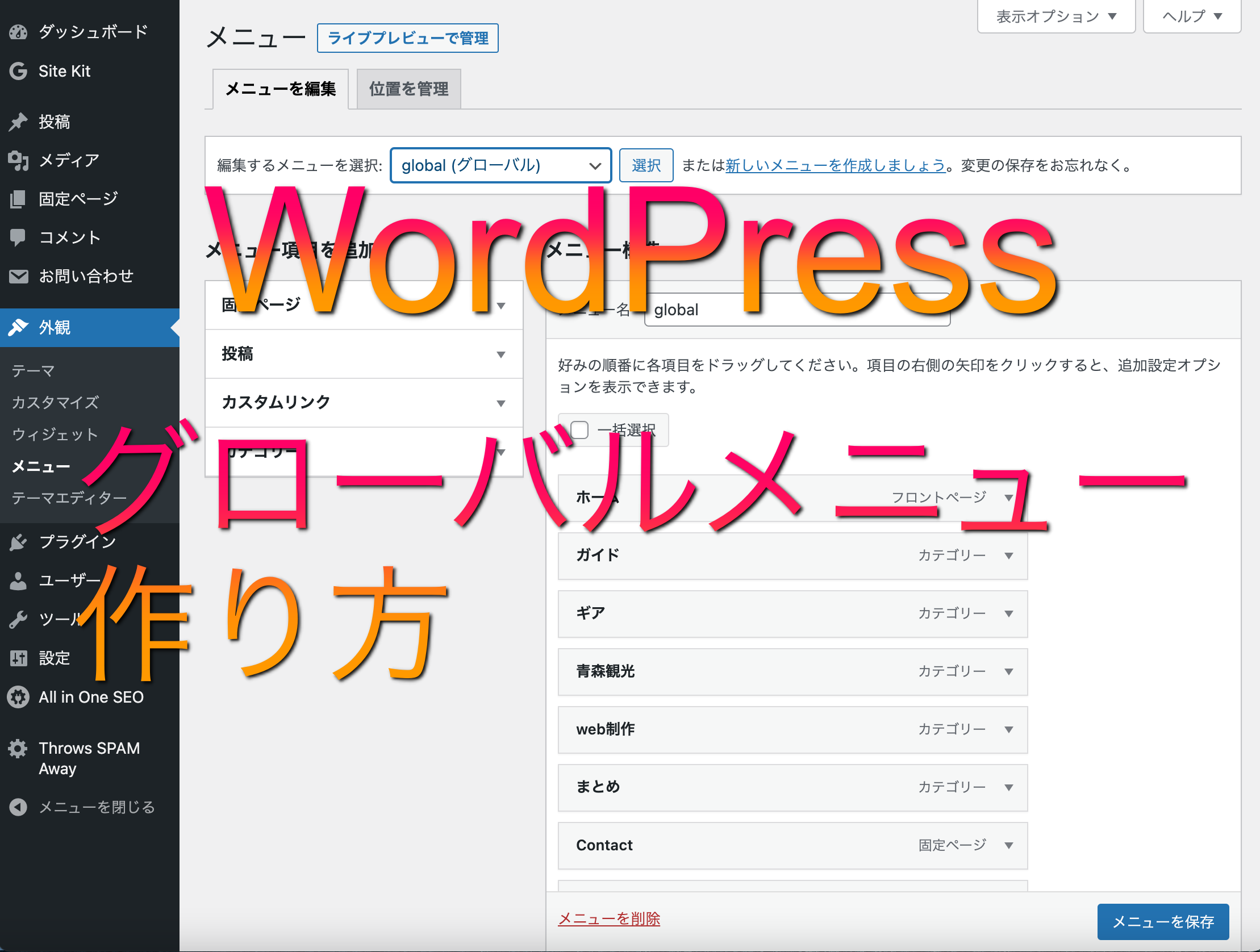
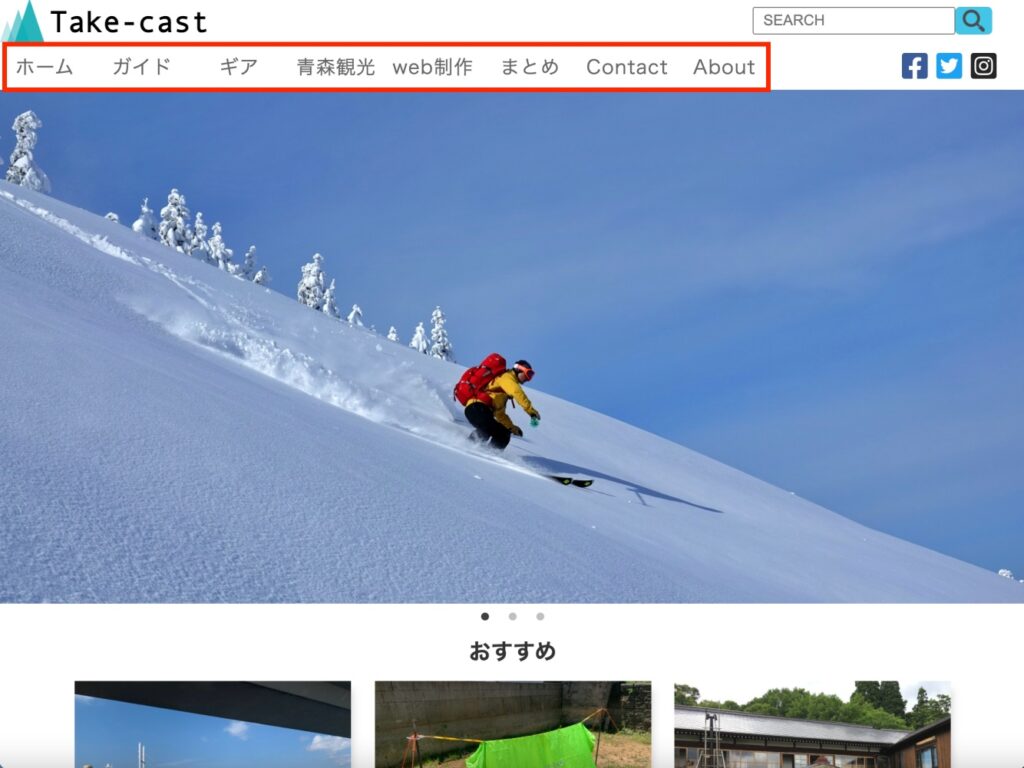
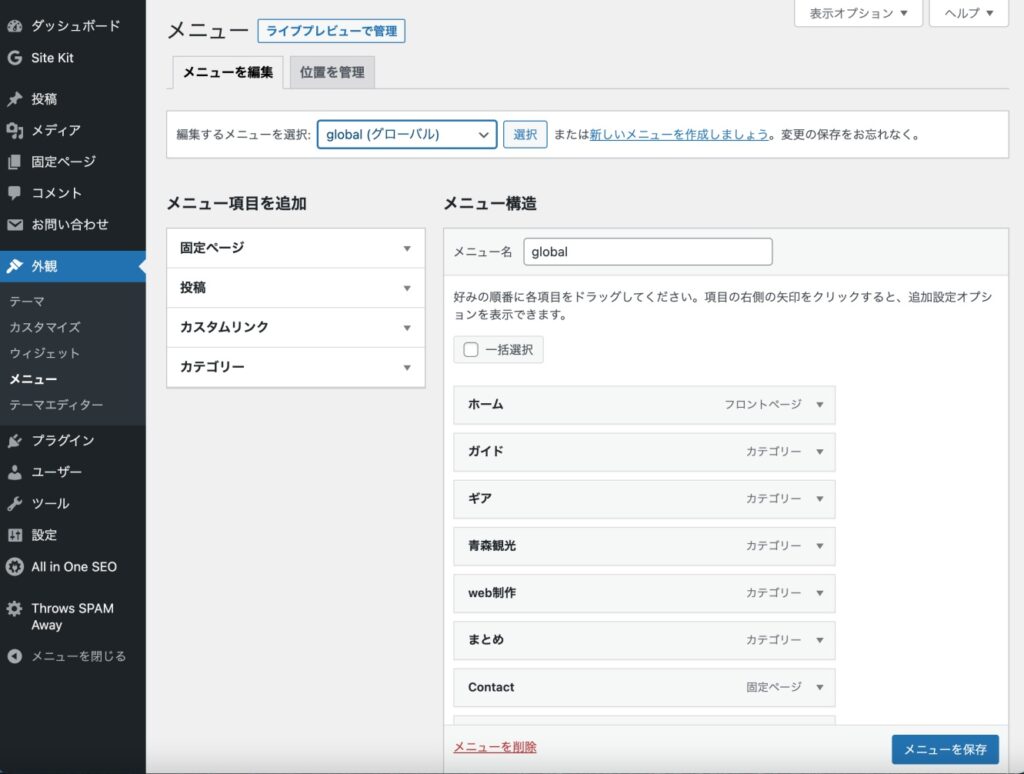
これが当サイトTake-castのメニュー設定画面です。
画面左側に追加したいメニュー項目、右側にメニュー構造となっています。
メニュー項目には、固定ページやカテゴリ、カスタムリンクなどがあり、好きなメニューをカスタマイズできるようになっています。

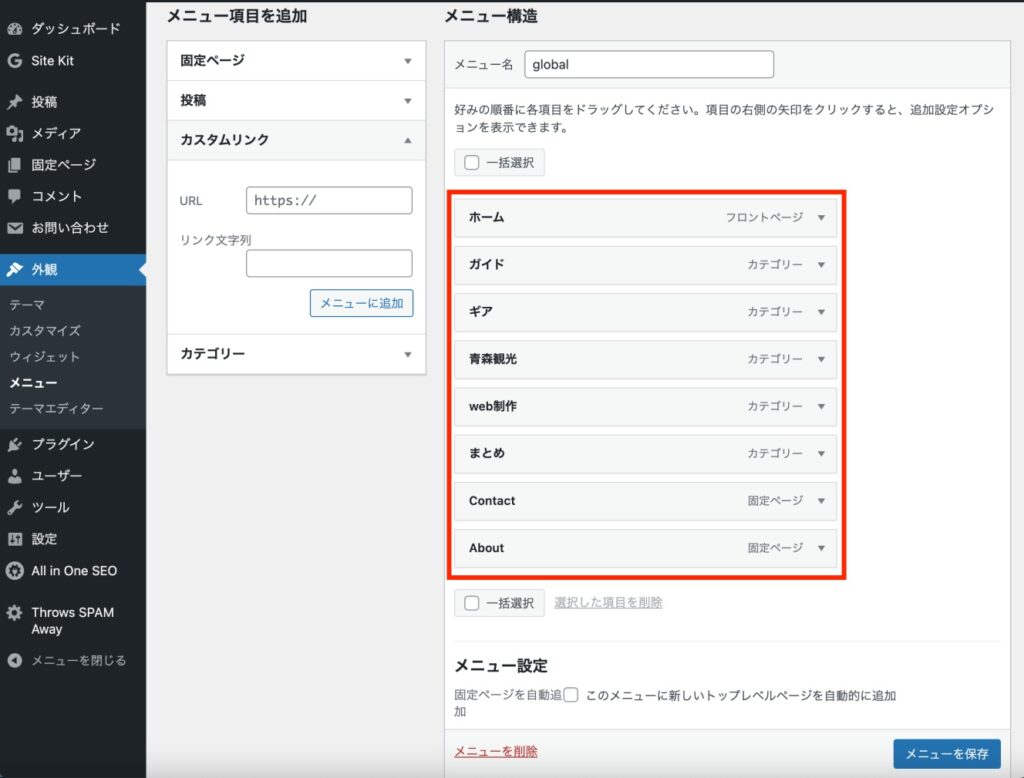
赤線で囲んだ場所がTake-castのメニュー構造となっています。
投稿している記事のカテゴリをメニュー項目にしているほか、Aboutページなどは固定ページを載せています。
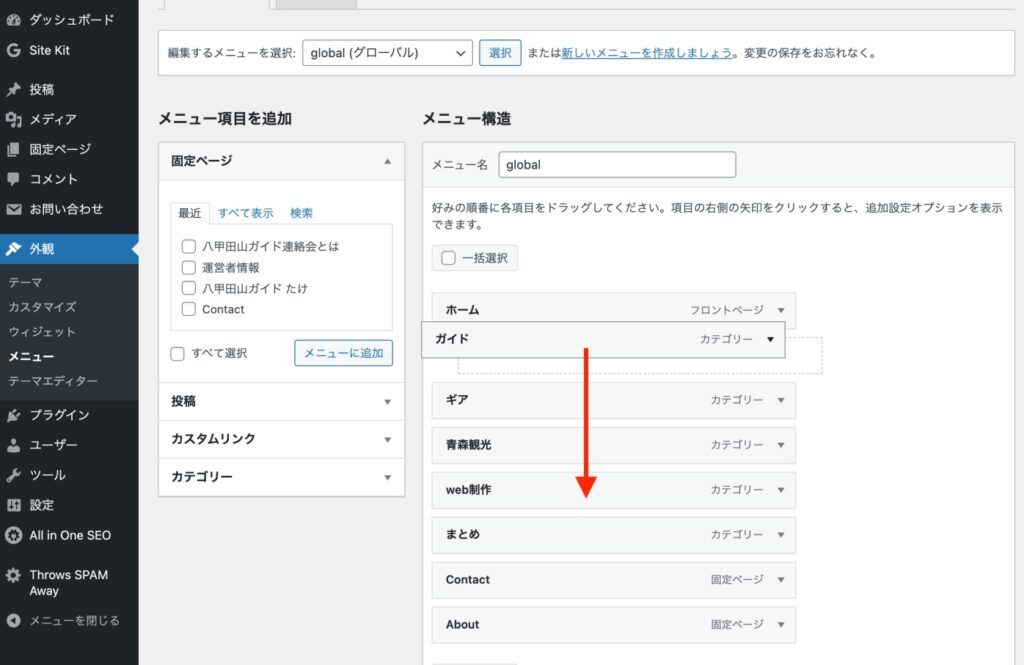
左側の追加したい項目を右側のメニュー構造へドラッグするだけで、配置できます。

並びの変更もドラッグで簡単に行えます。
設置したメニュー項目の場所を変えたい場合は、ドラッグするだけで順番が変えられます。
まとめ
webサイトにおいてグローバルメニューは、サイトを見に来た人やサイトを評価しているクローラーに対してサイト構造を教える役割がある重要な要素です。
WordPressでは簡単に設置ができて、維持管理もとても楽です。
フリーのブログサイトは、制限が多くできないことも多いです。この機会にブログサイトではなく、WordPressの導入を考えてみてはいかがですか。
メニュー項目を上手に設置して自分だけのwebサイトをより便利なサイトにしていきましょう。
web design Takelandではweb制作やWordPress管理なども行なっています。
なんでも相談ください。












